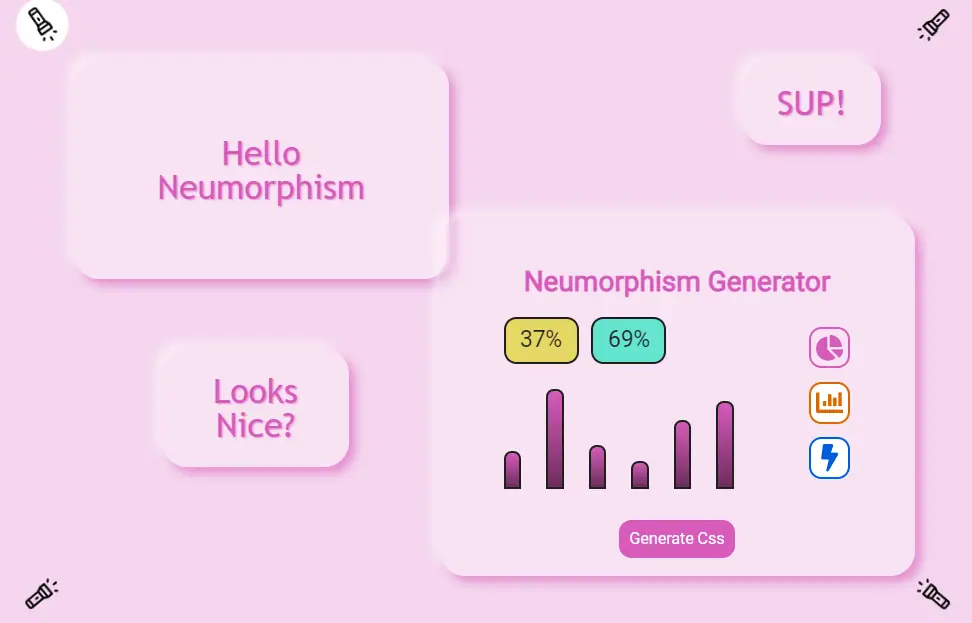
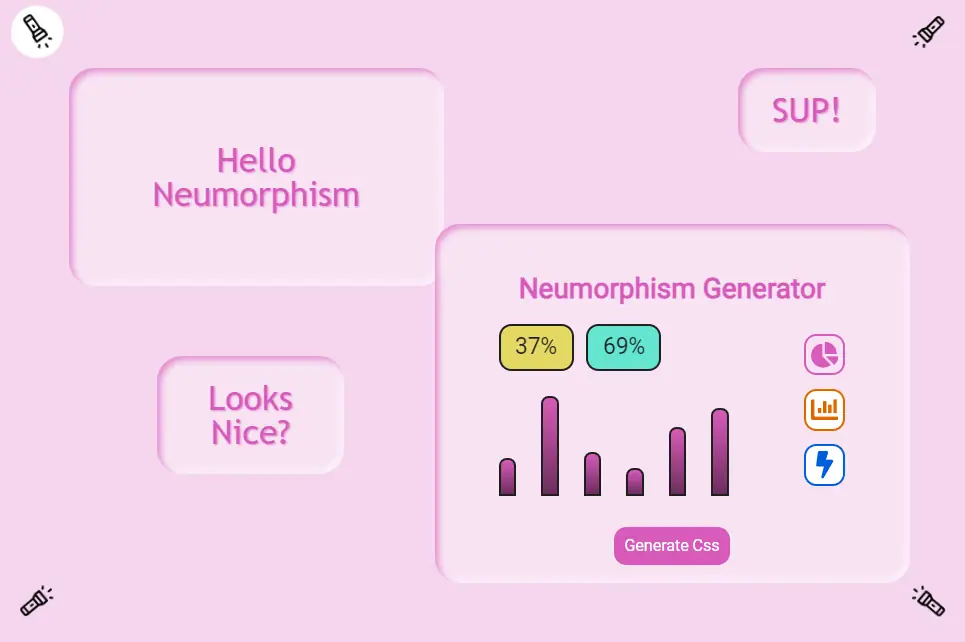
Neumorphism Generator
Tip: Try changing the shadow colors in the generated CSS to darker and lighter variations of neutral colour in the brand color pallet.
Hello
Neumorphism
SUP!
Looks Nice?
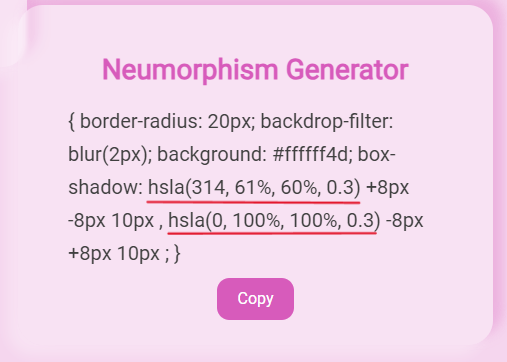
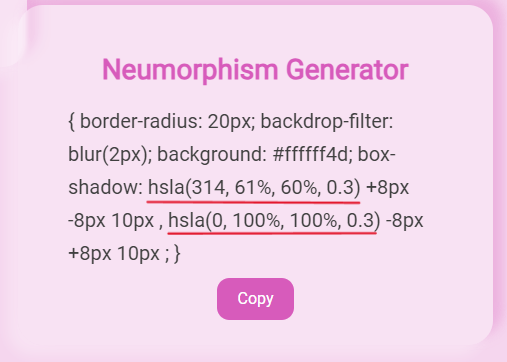
Neumorphism Generator
37%
69%
.claymorphShadow { border-radius: 20px; backdrop-filter: blur(2px); background: #ffffff0.3; box-shadow: #d75bbb99 -8px -8px 18px inset, #ffffffe6 10px 10px 28px inset, #d75bbb99 20px 5px 40px; }
Table of Contents
Neumorphirm Trends
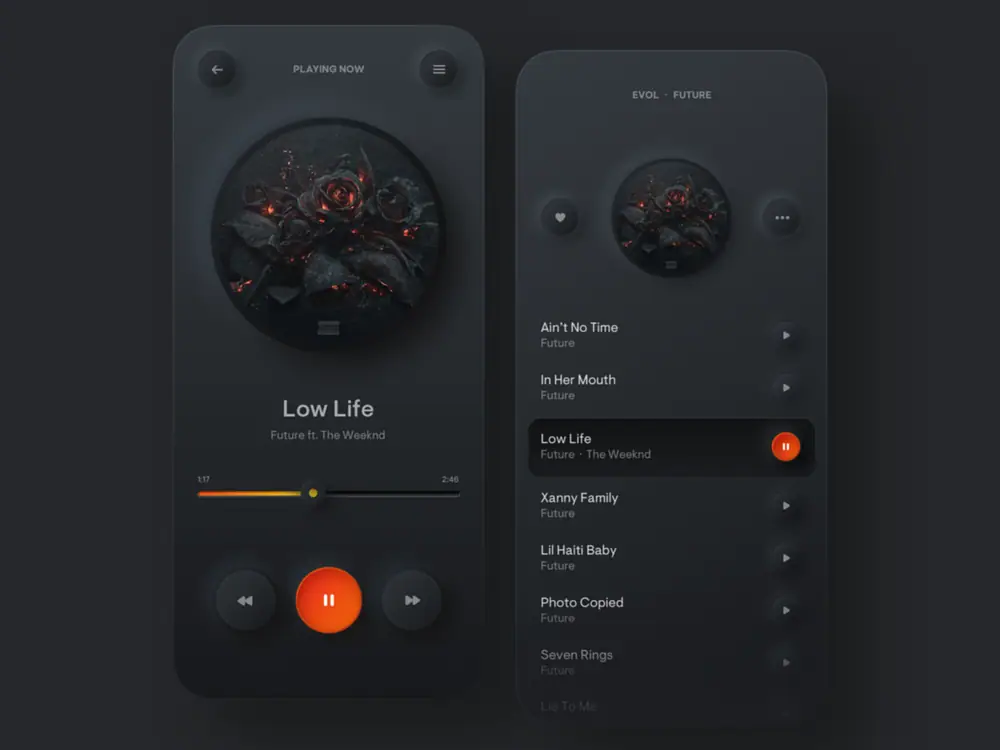
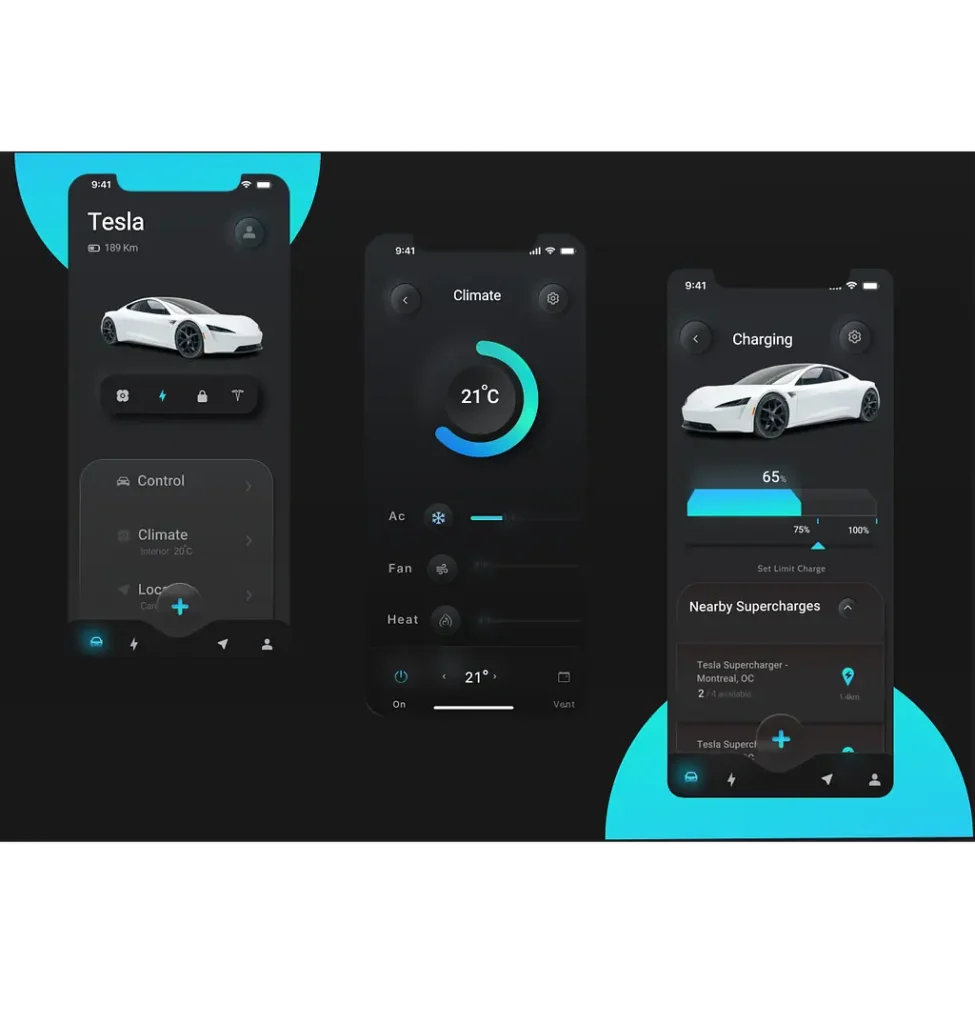
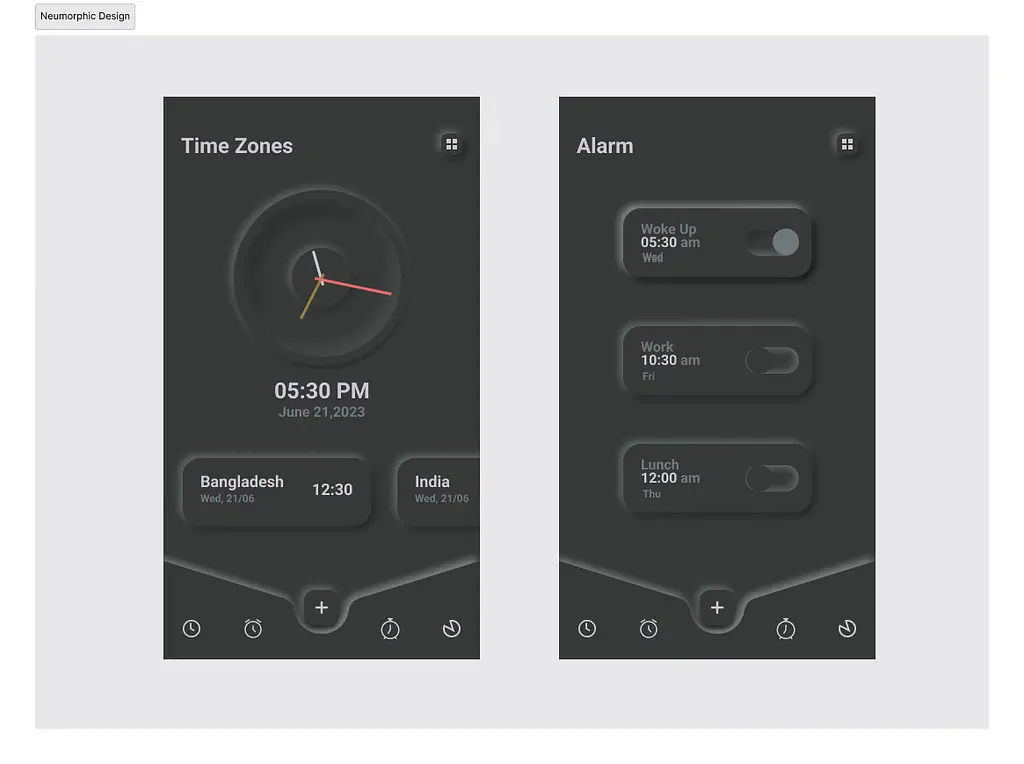
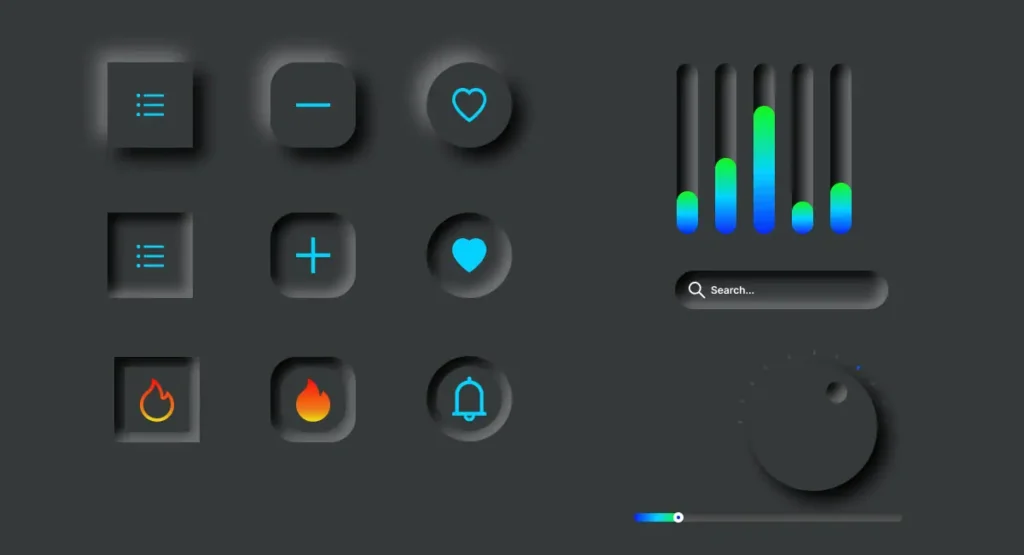
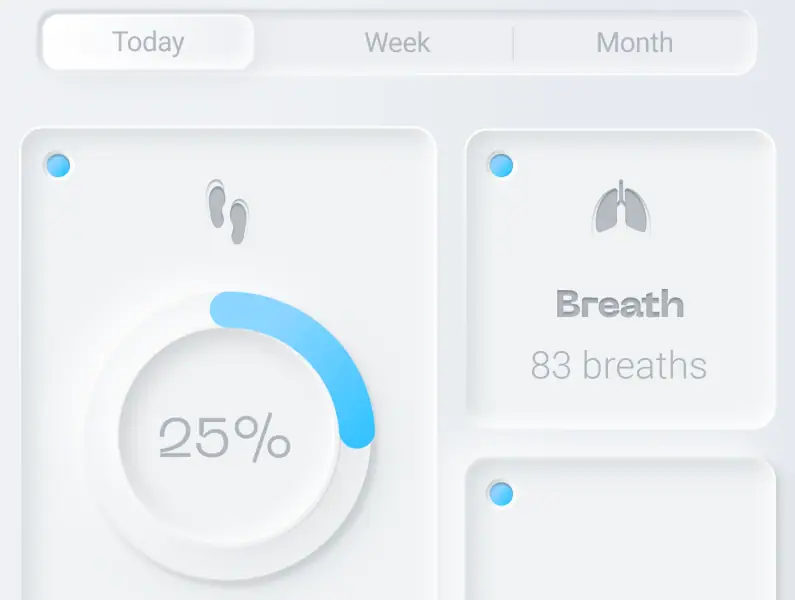
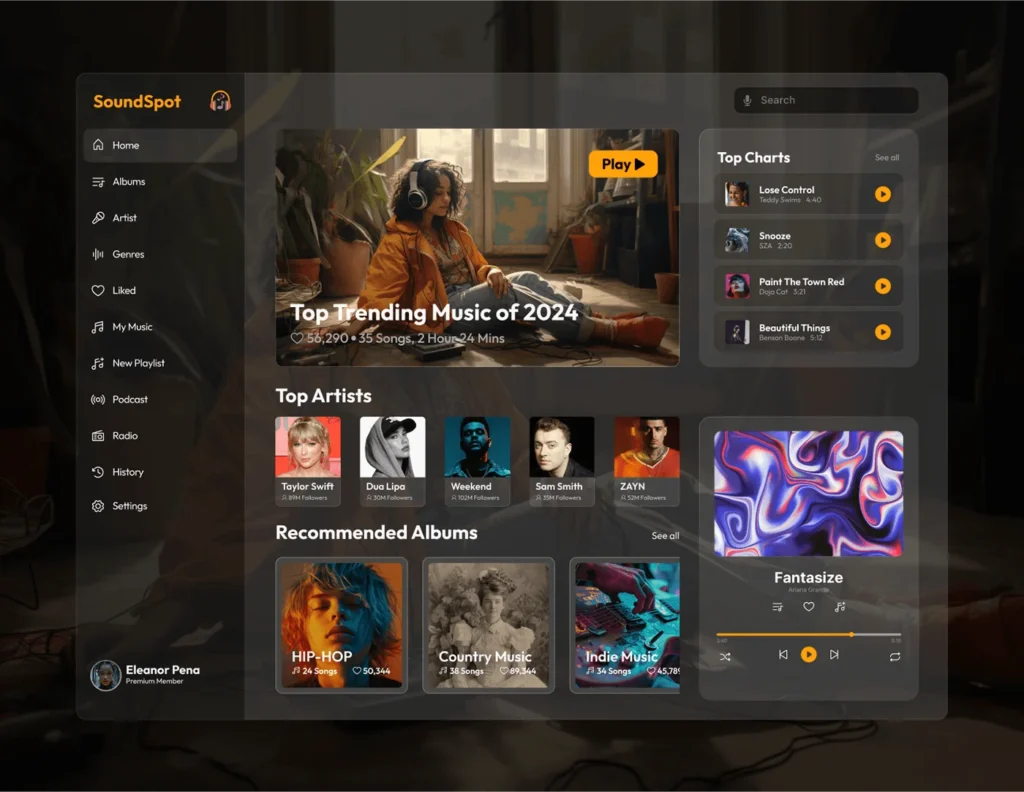
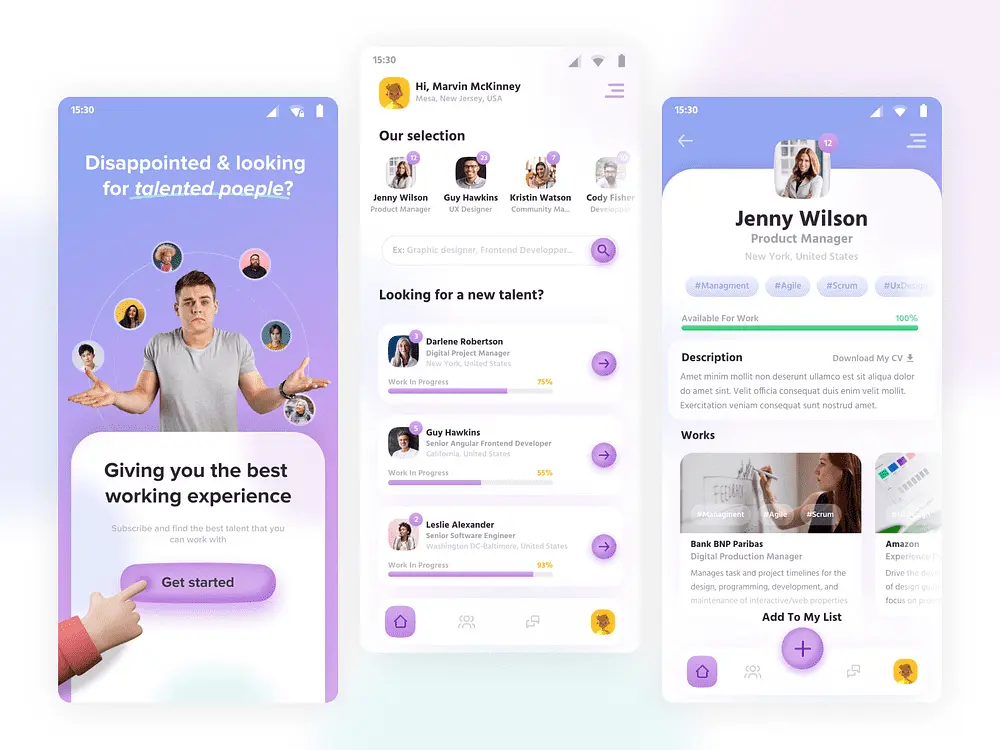
The Neumorphism UI UX trend is a subset of the Skewmorphic design trend. Skewmorphic designs are hard to implement but neumorphism is relatively easier to implement. This UI trend is mostly used in creative style websites. There are UI libraries offering neumorphic components like buttons, navigation, carousel, FAQs, etc. It gives some depth to the Flat design UI. Some of the Neumorphism UI designs are shown below.
Neumorphirm UI Guidelines
You can be as creative as you want with your UI UX designs. But in case, you’re looking for some standard guidelines or good practices for Neumorphism, we’ve listed some below.
Colors
The color pallet for neumorphism should be light, pastel, soft, or in monochromatic tone. You should use the brand neutral colors or lighter and darker variations of your accent colors as the dark and light shadows. Try linear gradients on your main element to give flat, concave or convex effect to your element. You can check out this CodePen for example.
In our example we’ve used the shadow colors as white and pinkish violet which is our neutralish.
The shadow colors can be changed from the generated css.

Depth & Shadow Blur
The depth controls the distance between the lighter and darker shadows. The shadow blur controls the spread of the shadows.
For neumorphism i recommend having low depth and low to medium shadow blur. This creates harsh shadows which is a characteric of Neumorphism UI design.

Shadow direction
The shadow direction can be controlled from the torches that are on the side of the Neumorphism generator. The direction of the shadow depends on your use case.


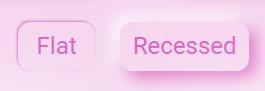
Flat vs Recessed Neumorphic design
The flat Neumorphic design will project shadow outwards (or behind) while the recessed one with project the shadow inside. The Flat vs Recessed design can be controlled via the Flat and Recessed button in out Neumorphism generator.